티스토리 뷰
supabase란?
요즘 각광을 받으며 떠오르고 있는 supabase는 firebase를 대체할 새로운 오픈소스 라이브러리입니다.
firebase와 상당히 유사하지만 많은 장점들이 있는데요.
- PostgreSQL지원 ⇒ RDB를 지원하며 RDB가 익숙한 사람들에게 추천합니당.
- 소셜 로그인 지원 → 이건 firebase에서도 지원하는 부분인데 슈퍼베이스 역시 당연히 지원합니다.
- 추가로 refresh_token 역시 사용할 수 있습니다.
- 간편한 사용
- 넉넉한 프리티어 ⇒ API 호출 무제한 , 500MB DB 지원 등 웬만한 개인 사이드 프로젝트에서는 요금이 발생할 일이 없습니다. 또 구독형이 아닌 사용한 만큼만 결제하면 된다는 장점이 있습니당.

저희 팀의 경우,
- 빠르게 서비스를 배포한 후 사용자들의 피드백을 받아보고자 했습니다.
- RDB를 선호했습니다.
- 공식 문서가 잘 되어 있고 러닝 커브도 적어서
서버를 직접 구축하는 것이 아닌 supabase를 이용하기로 결정했습니다.
그럼 이제 이미 존재하는 next.js 프로젝트에 supabase를 적용하고, 소셜 로그인을 붙이는 방법을 알아보겠습니다. 한글 레퍼런스가 많지 않아서 직접 작성합니당.
방법
https://supabase.com/docs/reference/javascript/installing
Installing | Supabase
_10
supabase.com
1.
yarn add -D @supabase/supabase-js
먼저 라이브러리를 설치합니다.
이후 root에 .env.local이라는 새로운 파일을 생성합니다.
(gitignore에 올리는 걸 잊으면 안됩니다.)
2.
NEXT_PUBLIC_SUPABASE_URL=https://<project-name>.supabase.co
NEXT_PUBLIC_SUPABASE_KEY=<project-access-key-from-supabase>
이후 supabase의 API와 URL을 해당 위치에 작성합니다.
다음으로는 supabase를 사용할 수 있는 두가지 방법입니다.
3-1.
import { createClient } from '@supabase/supabase-js'
// Create a single supabase client for interacting with your database
const supabase = createClient('<https://xyzcompany.supabase.co>', 'public-anon-key')
환경 변수로 저장해둔 NEXT_PUBLIC_SUPABASE_URL, NEXT_PUBLIC_SUPABASE_KEY를 위 코드에 적용하면 supabase를 사용할 수 있습니다.
3-2.
root에 lib이라는 폴더를 만들고, 그 밑에 supabase라는 폴더를 또 만들고 supabase.tsx 파일을 만들어줍니다.
import { createClient, SupabaseClient } from '@supabase/supabase-js';
const supabaseUrl: string = process.env.NEXT_PUBLIC_SUPABASE_URL || '';
const supabaseServerKey: string = process.env.NEXT_PUBLIC_SUPABASE_KEY || '';
const supabase = createClient(supabaseUrl, supabaseServerKey);
// Export for usage by the rest of the app
export { supabase }
해당 파일에 supabase에서 제공하는 코드를 복붙합니다.
이제 next13에서 supabase를 사용하기 위한 설정은 모두 마쳤습니다.
구글 소셜 로그인 구현하기
1.
https://console.cloud.google.com/
구글 클라우드에 프로젝트를 등록합니당. 이 부분은 다른 레퍼런스가 많으니 참고해서 진행하시면 됩니당!
2.

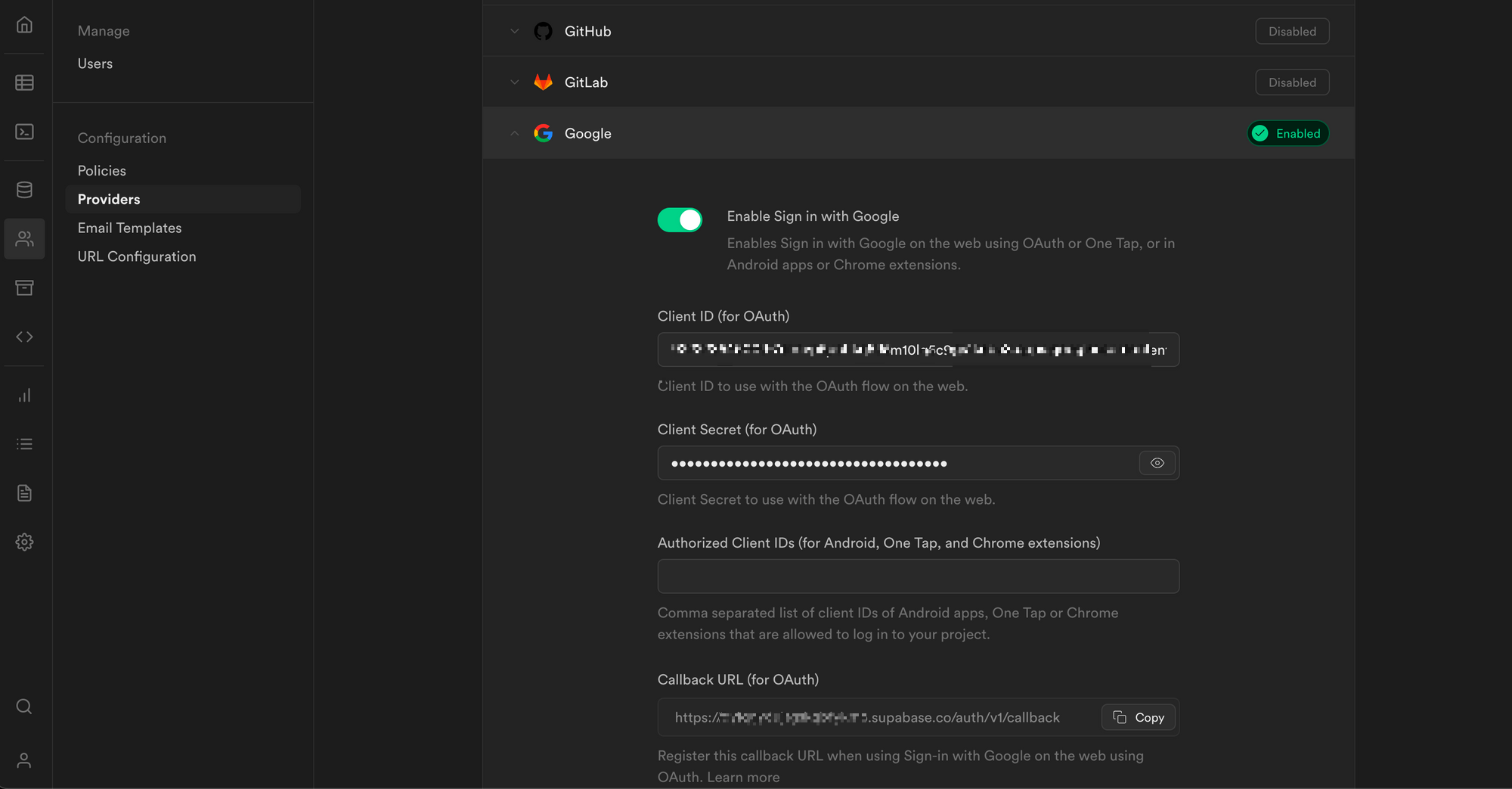
supabase내 셋팅에 들어가서 구글 provider 부분의 정보를 입력해줍니다.
이 부분에 대한 레퍼런스가 많이 없어서 조금 헤맸는데 저 이외에도 supabase 도입을 생각하시는 분들은 더이상 헤매지 않으셨으면 좋겠어요
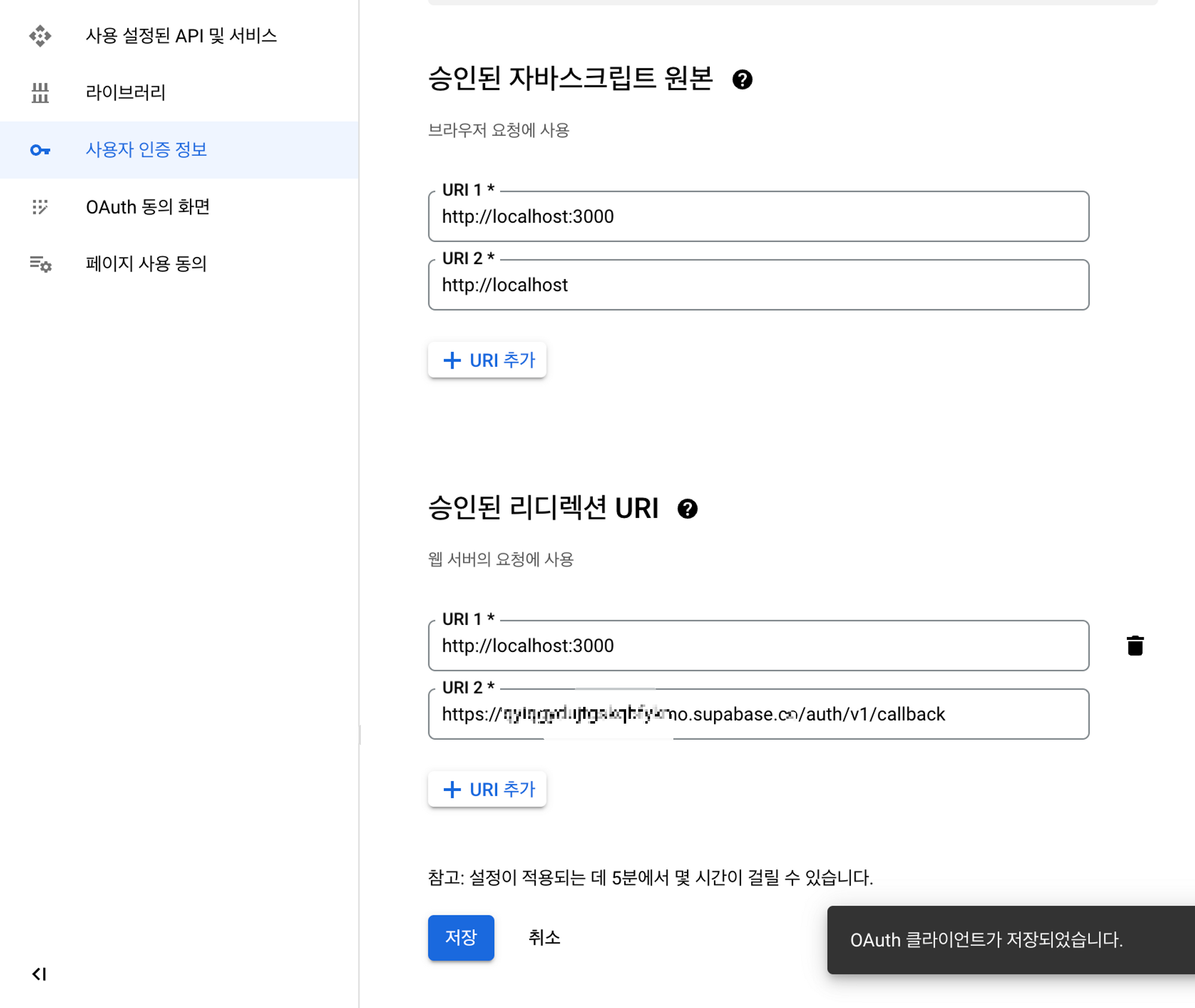
마지막으로 2번 사진을 보시면 Callback URL이 보이시나요?
해당 부분을 copy해서 구글 클라우드 승인된 리다이렉션 URL에 추가해주시면 세팅은 마무리됩니다!

Test
테스트용 Login을 구현해보겠습니다.
'use client';
import { supabase } from '@/lib/supabase';
const Login = () => {
const LoginTest = () => {
supabase.auth.signInWithOAuth({
provider: 'google',
});
};
return (
<button
onClick={() => {
LoginTest();
}}
>
test
</button>
);
};
export default Login;
사이트에서 /login에 접속해서 test를 눌러보면 다음과 같은 페이지를 보실 수 있습니다.

이제 로그인을 해보시면 다음과 같이 뜨는 걸 확인하실 수 있을 거예요!
위에 나오는 도메인을 변경하기 위에선 슈퍼베이스 공식문서에서 제공하는 위의 링크를 따라하시면 됩니다!

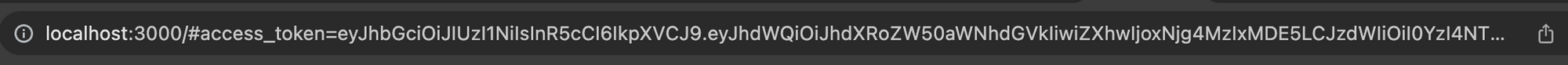
이제 로그인을 할 경우 다음과 같이 access_token을 url을 통해 받아오는 것을 확인할 수 있습니다.
또 위에서 언급했던 것과 같이 supabase는 firebase와 다르게 refresh_token도 받아올 수 있습니다!
'use client';
import { supabase } from '@/lib/supabase';
const Login = () => {
const LoginTest = () => {
supabase.auth.signInWithOAuth({
provider: 'google',
options: {
queryParams: {
access_type: 'offline',
prompt: 'consent',
},
},
});
};
return (
<button
onClick={() => {
LoginTest();
}}
>
test
</button>
);
};
export default Login;
다음과 같이 queryParams를 포함하면 됩니다.
이제 이 url에 저장된 토큰들을 저장해서 사용하시면 됩니다.
사용하는 방법은 추후에..
'Next.js' 카테고리의 다른 글
| Next13에서 Toast UI를 사용해보자. (0) | 2023.06.20 |
|---|
- Total
- Today
- Yesterday
- JS
- IT
- 컴공
- 홍대
- 백엔드
- 파이썬
- Python
- 이것이코딩테스트다
- 리액트
- github
- 홍익대
- 백준
- 깃허브
- 골드5
- 코테
- 코딩
- 멋사
- 신장트리
- react
- HTML
- 멋쟁이사자처럼
- JavaScript
- BOJ
- 코딩테스트
- 인프런
- 이것이 코딩테스트다
- 크루스칼
- CSS
- 개발자
- 알고리즘
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
